HTML
描写
HTML是网页语言(超文本标记语言),采用标签格式进行编写
- HTML标签:采用尖括号包围的关键字,通常成对出现(闭合标签),但是也有个别非成对的(非闭合标签)
- HTML文档:一个完整的HTML编写的文档,可以形成一个浏览器可以访问的资源网页
如上就是最简单的HTML文档内容,< html> 标签之间描述的代码内容就是描述网页(文档内容),< body>标签之间的文本代表可见的网页文档内容,< h1>代表一级标题,< p>代表一个内容段落
HTML标题:< h1>~< h6>
- 在HTML中,分为六级标题,第六级标题就是和普通文本同效力
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题

HTML段落:< p>
- 一个段落标签内容,都会是一个段落内容,可以有多个段落
HTML换行:< br />
- 在HTML中,可以使用该标签在文本中换行显示
HTML链接:< a>
- HTML文档中URL格式的连接都是利用 < a>标签进行定义的
百度搜索
href属性的值代表连接的URL地址,而标签中的文本是用户HTML页面可见的文字描述
target属性:
用来定义链接的目标显示方法(当前页显示/新建窗口显示……)
name属性:
命名锚
HTML图像:< img />
src属性:
src属性的值是图像的绝对位置,其他属性可以定义图片在页面中的大小等其他设置
alt属性:(替换文本属性)
alt属性用来为图像定义可替换的文本元素;在加载图像的时候,会以替换文本的元素内容显示在页面上
HTML水平线:< hr />
- 非闭合标签,主要可以使用水平线
HTML注释:< !-- *** -->
注释的内容不会被HTML页面显示和解析
HTML新样式:style属性
- HTML样式主要通过style属性定义的
样式背景:
- background-color:定义背景颜色
文本字体、颜色、尺寸:
- font-family:定义文本字体
- color:定义文本颜色
- font-size:定义文本大小
文本对齐:
- text-align:定义文本的水平对齐方式wen
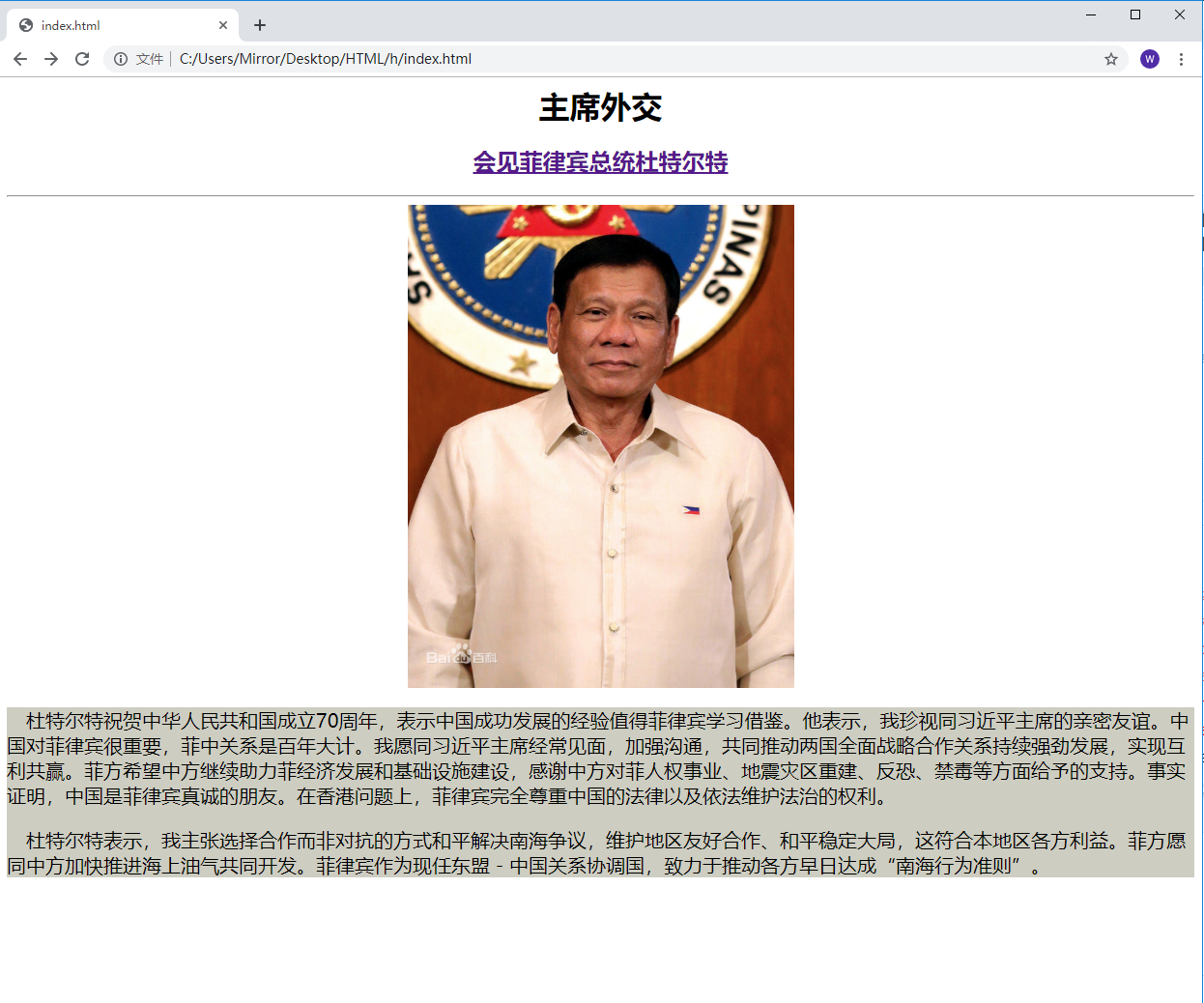
主席外交
会见菲律宾总统杜特尔特

杜特尔特祝贺中华人民共和国成立70周年,表示中国成功发展的经验值得菲律宾学习借鉴。他表示,我珍视同*近平主席的亲密友谊。中国对菲律宾很重要,菲中关系是百年大计。我愿同*近平主席经常见面,加强沟通,共同推动两国全面战略合作关系持续强劲发展,实现互利共赢。菲方希望中方继续助力菲经济发展和基础设施建设,感谢中方对菲人权事业、地震灾区重建、反恐、禁毒等方面给予的支持。事实证明,中国是菲律宾真诚的朋友。在香港问题上,菲律宾完全尊重中国的法律以及依法维护法治的权利。
杜特尔特表示,我主张选择合作而非对抗的方式和平解决南海争议,维护地区友好合作、和平稳定大局,这符合本地区各方利益。菲方愿同中方加快推进海上油气共同开发。菲律宾作为现任东盟-中国关系协调国,致力于推动各方早日达成“南海行为准则”。

粗体:< b >
大号字:< big >
小号字:< small >
着重文字:< em >
加重语气:< strong >
斜体文字:< i >
下标字:< sub >
上标字:< sup >
插入字:< ins >
删除字:< del >
下划线:< u >
HTML引用:
短引用:< q >
引用内容
长引用:< blockquote >
缩略词:< abbr >,< dfn >
- 用来定义一个长单词的缩写
交流站
abbr的title属性表示需要缩略的所有内容,文本元素内容表示HTML页面显示的内容
ps:abbr标签的缩略会有下划线显示,而dfn不会有下划线显示
联系信息:
< address > , < cite >
- 用来显示一些需要注明的信息内容,该元素的文本为斜体输出
HTML表格:< table >
单元行、格 标签:< tr >,< td >
- 表格的框架体用< table >……< /table >定义
- 每个表格的单元行用 < tr >标签定义
- 每一行的单元格用< td >标签定义
| 1 | W |
| 2 | M |
表格边框属性:border
在table标签定义的时候,默认是没有可见边框的
- border:定义边框的粗(默认单位:px)
| 1 | W |
| 2 | M |
表头标签:< th >
表头标签的字体会加粗
< th >标签和< td >标签的应用方法一样,被< tr >标签所包涵
空单元格问题:
如果< td >标签的内容为空,则会出现一些异常,所以想表示空单元格,可以在< td >标签中写入“  ;”
表格标签:
| 标签 | 描述 |
|---|---|
| < table > | 定义表格 |
| < caption > | 定义表格标题 |
| < th > | 定义表头 |
| < tr > | 定义表行 |
| < td > | 定义单元格 |
| < thead > | 定义表格页眉 |
| < tbody > | 定义表格主题 |
| < tfoot > | 定义表格页脚 |
| < col > | 定义表格列属性 |
| < colgroup > | 定义表格列的组 |
HTML列表:
无序列表:< ul >…< li >
- 无序列表是一个以“粗圆点”为序的项目列表;始于< ul >标签,每一个列表始于< li >
- 一
- 二
- type属性:设置列表的标记(disc,circle,square)
有序列表:< ol >…< li >
- 有序列表是以数字顺序排序的列表进行标记
- 第一列表
- 第二列表
- type属性:设置列表的标记(A,a,1,I,i……)
定义列表:< dl >,< dt >,< dd >
- 定义列表从< dl >标签开始,每一个自定义列表项以< dt >,每一个自定义列表项的定义从< dd >开始
列表是可以嵌套在上一层有序/无序列表中的,形成所谓的二级列表
HTML 块:
- 块元素:可以通过< div >和< span >将HTML各类标签和元素组合。
块元素:
- 块元素,在浏览器中,通常是从新的一行开始和结束
内联元素:
- 内联元素在浏览器显示时,不会以新行开始
< div >元素:
- div是块元素,主要用来组合其他HTML元素标签
- div元素没有特殊含义,在div元素中,每一个div完整的闭合标签都会以新的一行开始和结束。
- div和CSS一起使用,可以有效的设置样式属性
< span >元素:
- HTML < span >元素是内联元素,可用作文本的容器
- 与CSS一起使用是,元素可用于部分文本设置样式属性
HTML 类:
- 对HTML进行(元素)分类(设置类),可以为元素的类定义CSS样式
ps:为相同的类设置相同的样式,或者为不同的类设置不同的样式
定义设置类(名):
class属性:可以为该标签设置类名
< div >,< span >标签是一种容器,都可以借由class属性进行类定义
HTML布局:
HTML最常使用< div >元素布局(通过CSS定位)
HTML响应式设计:
HTML框架:
框架结构标签:< frameset >
frameset定义了窗口如何比例分割(百分比或像素)
每一个frameset定义一系列行货列
框架标签:< frame >
- frame标签中定义 放置一个HTML文档
cols:垂直(列)分布框架属性;rows:水平(行)分布框架属性
ps:HTML的frame框架是可以拖动的,所以,可以在标签中添加:“noresize属性:noresize=“noresize” ”
- 混合框架:换言之——框架嵌套,可以在55水平框架中的框架中在添加一个235垂直框架
HTML内联框架:< iframe >
用于在一个HTML页面中,显示另一个HTML页面
格式:
高度、宽度属性:
- height:设置高度
- width:设置宽度
属性值的默认单位是像素,也可以用百分比来设定
删除边框:默认的内联框架是有粗边框的
frameboreder:设置边框粗细(px)
链接属性:*
- target:引用iframe的name属性
HTML背景:
- < body >标签有两个配置背景的标签,背景可以是 颜色或图像
背景颜色:bgcolor
背景颜色属性将背景设置为某种颜色,属性值可以是十六进制、RGB值或者颜色名(英文)
背景:background
背景属性将背景设置为图像,属性值是图像的URL地址(本地地址),如果图像尺寸小于窗口则会自动复制多个图像直至铺满窗口
HTML脚本:
script元素:
- < script >标签用于定义客户端脚本,既可以是在HTML文档中包含脚本语句,也可以通过src属性指向外部脚本文件
type属性值需要符合MIME类型
< noscript >标签
- < noscript >标签提供无法使用脚本时的替代内容;在浏览器禁止脚本时,浏览器才会执行< noscript >标签的内容
HTML头部:
< head >标签:
< head >标签元素是所有头部元素的容器标签:
涵盖元素标签范围:title , base , link , meta , script , style 等
< title >标签元素:
- < title >标签的内容会显示在网页的标题,不会显示在页面上
< base />标签元素:
- < base >标签为页面上所有链接规定默认的地址(href)或者默认目标(target)
href:指的是链接的目标地址URL;target:指的是打开目标链接的方法(新窗口或本页显示)
< link /> 标签元素:
- 定义HTML文档与外部资源之间的关系
< style >标签元素:
- 用于为HTML文档定义样式信息;可以在style元素内规定HTML元素呈现的样式
< meta >标签元素:
- 元数据:是关于数据的信息
< meta >标签提供关于HTML标签的元数据,元数据不会显示页面上,但是机器可读的;典型情况:meta元素被用于规定页面的描述、关键词、文档的作者、修改时间以及其它元数据;始终位于head元素中
元数据可用于浏览器(如何显示内容或重新加载页面),搜索(关键字)或其它web服务。
< meta >标签的name和content属性的作用是描述HTML页面简介和关键字
HTML < !DOCTYPE >
- 声明帮助浏览器可以正确的显示HTML网页信息
HTML有多个不同的版本,只有完全明白页面中使用的确切的HTML版本,浏览器才能完全正确的显示HTML页面,这就是声明的用处。
< !DOCTYPE >不是HTML标签,它为浏览器提供信息声明,即HTML的版本信息。。
HTML实体
- 在HTML中,预留了部分字符,在HTML中不能使用大/小于号;如果希望正确的显示预留字符,就必须在HTML源代码中使用字符实体
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
